OpenPNE3プラグインの作り方#6
12 / 22 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です!
(過去の記事)
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
OpenPNE3プラグインの作り方#3
OpenPNE3プラグインの作り方#4
OpenPNE3プラグインの作り方#5
My News作りは今回で最終回です!
あと残されている基本的な作業は
- フォームによるポストに対するアクションの作成
- プロフィール画面にMy Newsを表示する
この2つになるかと思います。
まずは、アクションを作ります。
第2回目でテスト動作に使用した
plugins/opSamplePlugin/apps/pc_frontend/modules/hello/actions/actions.class.php
に投稿がされた時のアクションを記していきます。
前回、ポスト先のアクション名は updateNews としていたはずです。
そのため、このファイルで宣言している helloActions クラスに
新たなメソッドを宣言します。
メソッド名は executeアクション名()
(アクション名の最初は大文字に変える)にします。
<?php
// (コメント行省略)..class helloActions extends sfActions
{
// (コメント行省略)..
public function executeIndex($request)
{
return sfView::SUCCESS;
}public function executeUpdateNews($request)
{
// POSTリクエストかどうかを確認する
if ($request->isMethod(sfRequest::POST))
{
// member_news から 自分のメンバーIDが一致する1行を取りだす
$criteria = new Criteria();
$criteria->add(MemberNewsPeer::MEMBER_ID,$this->getUser()->getMember()->getId());
$memberNews = MemberNewsPeer::doSelectOne($criteria);// 前回作成した memberNewsFormの初期値として先ほど取りだした1行をセットする
$memberNewsForm = new MemberNewsForm($memberNews);// POSTされたパラメータを取得する
$param = $request->getParameter(‘member_news’);
$param[‘member_id’] = $this->getUser()->getMember()->getId();// パラメータをバインドする
$memberNewsForm->bind($param);// 入力された値が妥当かどうかを確かめる
if ($memberNewsForm->isValid())
{
// データベースに保存
$memberNewsForm->save();
}
}
// 最後に自分のホームにリダイレクトする
return $this->redirect(‘@homepage’);
}
}
アクションでは、
$this->getUser()->getMemer()
で自分のメンバー情報が取得できることを覚えておくと今後ラクになると思います。
(自分の情報がセットされた クラスMember のインスタンスです。
また、テンプレートでは $sf_user で $this->getUser() が取得できます。
よって、 $sf_user->getMember() で自分のメンバー情報が取得できます。)
アクション部はこういった感じです。
ホームにあるMy Newsのフォームでポストすることにより
正しく登録できることが確認できるでしょうか?
最後に、プロフィール画面から他人が見られるようにします。
第4回のように、テンプレート拡張を利用します。
パーシャルを追加します。
plugins/opSamplePlugin/apps/pc_frontend/modules/hello/templates
に _sampleParts2.php を追加します。
これを、My Newsが表示されるものにします。
下のように編集してください。
<?php
// idパラメータ(プロフィールページを表示するとき指定しているメンバーID)
// を取得します。自己プロフィールのように id がない場合は、自分のメンバーIDを $memberIdに代入する
$memberId = $sf_request->getParameter(‘id’, $sf_user->getMember()->getId());// member_news テーブルから取得した $memberIdと一致する1行を取り出す
$criteria = new Criteria();
$criteria->add(MemberNewsPeer::MEMBER_ID, $memberId);
$memberNews = MemberNewsPeer::doSelectOne($criteria);$body = “”;
// もし行が存在した場合は、contentフィールドの内容を$bodyに代入する
if ($memberNews)
{
$body = $memberNews->getContent();
}// Partsヘルパー(OpenPNE3独自のヘルパー)に含まれる
// include_box関数を使って $body を出力する
// include_boxの仕様は前回の記事で説明
include_box(‘MyNews’,’MyNews’,nl2br($body));
plugins/opSamplePlugin/apps/pc_frontend/modules/member/config/view.yml
を次のようにします。
homeSuccess:
…(省略)…
target: [after]profileSuccess:
customize:
sampleParts2:
template: [hello, sampleParts2]
parts: [profile]
target: [before]
templateに今回作成した、 sampleParts2 を指定します。
プロフィールの上に表示したいので、 targetはbeforeです!
設定ファイル編集後はやっぱり symfony cc でキャッシュ削除をします。
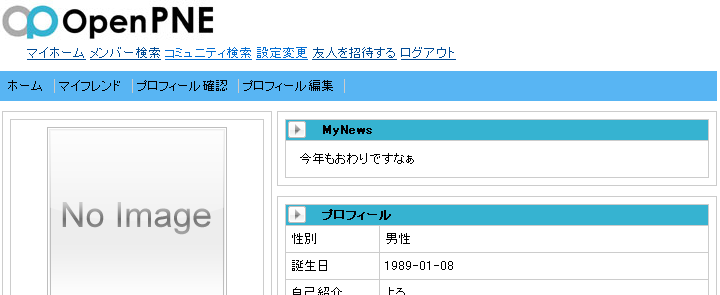
これでプロフィール画面は次のようになるはずです。
後はフォームのtextareaの幅を調節すれば、現行の My News同様に扱うことができるでしょう。
(ついでに更新日時を表示するのを忘れていた!)
今回はかなりシンプルなアプリを作成してみましたが、
symfonyはprotype.jsを利用することができるので
凝ればAjaxでバリバリ動くリッチなWebアプリを作ることだって可能です。
symfony1.2の日本語資料も最近ようやく増え始めてきたので
ぜひOpenPNE3を使って、面白いアプリを作ってみてください。
「こんなの作ってみた!」という嬉しい報告をお待ちしています。
以後も、プラグイン開発関連の情報は引き続き発信していきたいと思いますので、
よろしくお願いします。
トラックバック:4
- トラックバック from 浅倉卓司@blog風味? 09-01-19 (月) 17:20
-
[PHP][OpenPNE] OpenPNE3のプラグインの作り方を読んでて気になったんだけど、…
OpenPNE3を使ってみようと思ってとりあえずプラグインの書き方を読んでみたら「OpenPNE3プラグインの作り方#5」「同#6」でちょっと気になる部分があったのでメモ。 #5で入力フォームの…
- ピンバック from OpenPNE3の開発を学ぶには?|SNS構築の手嶋屋 10-01-26 (火) 11:37
-
[…] ■勉強のためのテキスト http://www.bucyou.net/openpne3/openpne3-3-x_dev http://www.openpne.jp/archives/950/ […]
- ピンバック from OpenPNE3プラグイン開発勉強会@御苑|SNS構築の手嶋屋 10-01-27 (水) 0:19
-
[…] OpenPNE3プラグインの作り方 http://www.openpne.jp/archives/950/ […]
- ピンバック from OpenPNE3プラグイン開発勉強会、の復習 « てっく★ゆきろぐ Rev2 10-03-07 (日) 17:04
-
[…] ※追記 OpenPNEプラグインの作り方は下記も参照 OpenPNE3プラグインの作り方#6|OpenPNE(バックナンバーもここから) […]