OpenPNE3プラグインの作り方#4
12 / 08 月曜日 2008
この記事は OpenPNE3.0.x のものです。現在の最新安定版では動作しない箇所が存在します。
開発チームの川原です。
プラグインの作り方の記事もとうとう4回目になりました。
OpenPNE3プラグインの作り方#1
OpenPNE3プラグインの作り方#2
OpenPNE3プラグインの作り方#3
今回は、OpenPNE3のテンプレート拡張について解説します。
OpenPNE2のカスタマイズは、特定ページ(例えばpage_h_home)に新しい機能を加えるとき、
そのページのアクションを編集して、さらにテンプレートを編集して…。
といった作業が必要でした。
OpenPNE3は、プラグインを追加するだけで
特定ページに、新たな部品を追加することができます。
この仕組みをテンプレート拡張と呼んでいます。
OpenPNE3のテンプレートでは、複数のテンプレート部品(パーツ)によって
構成される仕組みになっています。
パーツにはIDを持っていて、その前後に別のパーツを挿入することが可能です。
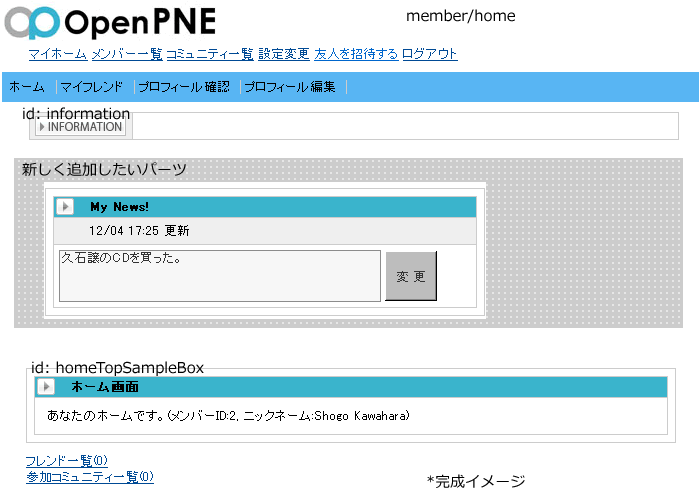
図で説明するとこんな具合です。
今回作る「My News!機能」を実装するためには
ホームとプロフィールに新しく部品を挿入する必要がありそうです。
ホームには今のところ idが information のパーツと
homeTopSampleBox というパーツが配置されています。
informationの下に、新たに「My News!」のフォームを挿入したいという
ことになります。
フォームの作り方は次回にやる予定なので、今回は
informationの下に文字を表示できるようにしてみます。
まずは、新たに挿入するテンプレートを追加します。
opSamplePlugin/apps/pc_frontend/modules/hello/templates
に新たに _sampleParts.php
を追加します。これは、informationの下に表示するパーシャルです。
symfonyのパーシャルについてはこちら。
http://www.symfony-project.org/book/1_2/07-Inside-the-View-Layer#Templating(英語)
とりあえず、内容は Hello world!! としてみました。
OpenPNE3のホームである、member/home に上に今回作成したテンプレートを挿入したいので
opSamplePlugin/apps/pc_frontend/modules
に、新たにmember ディレクトリ。さらにその中に config ディレクトリを作成します。
config ディレクトリに、 view.yml ファイルを作成して編集します。
homeSuccess:
customize:
sampleParts:
template: [hello, sampleParts]
parts: [information]
target: [after]
symfony ではもはやおなじみのYAMLです。
memberモジュールで、
homeSuccessテンプレート(homeアクションが成功したときに呼び出されるテンプレート)
の設定をここで追加しています。
customize によってテンプレート拡張を実現します。
3行目の samplePartsというのはテンプレート名です。
template で特定のパーシャルを指定します。
parts で指定したID のどこに配置するかを target で定めます。
afterなので information の後に挿入されることになります。
これにより、homeSuccess の information の後に hello/sampleParts が挿入されるようになります。
設定ファイルを追加、編集した後には必ず、
symfony cc
でキャッシュを削除してください。
これで、ホームやプロフィールに新たに部品を追加する方法はわかりました。
次回は、今回のパーシャルにフォームを挿入します。