【新機能ご紹介】 OpenPNE3.4 を使ってみました
02 / 03 水曜日 2010
OpenPNE開発チームのきわです。
今年にOpenPNE3 設置数も徐々に増えており、現在では週に100以上のペースでOpenPNE3が設置されています。ありがとうございます。
半月前にリリースされたOpenPNE3.4では待望のOpenPNE2からのコンバータも同梱されました。twitterでもコンバータやってみたって人をちらほら見かけることができて嬉しい限りです。うふふ
さて、ちょっと遅くなりましたが、わたしも自分のSNSのデータで3.4を試してみました。
2系からのアップグレード
OpenPNE3.4、最大の見所はやっぱりOpenPNE2からのアップグレード対応!OpenPNE2.12・OpenPNE2.14のデータをOpenPNE3でも使うことができます。
さて、アップグレードしてみるぞ!!(`・ω・´)
実際にやってみたレンタルサーバはheteml スタンダードプランです。あらかじめDBのバックアップは忘れずにとっておいてくださいね。備えあれば憂い無しです。
実行は、アップグレード手順を参考に、さくさく。
私の環境だと一部トラブルが発生しましたが、大した問題ではありませんでした。(つまづいた部分はこちら)
そのままだとHTML挿入にOpenPNE2の「利用規約」「プライバシーポリシー」が残ると思うので、忘れずサクッと消しましょ~。
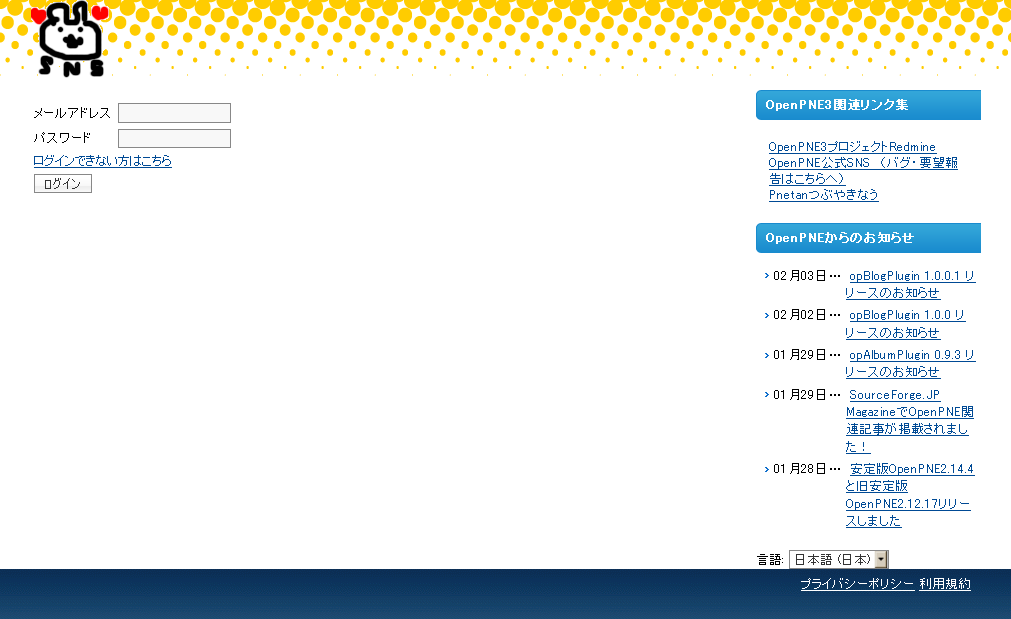
コンバート後の画面はこんな感じです(全画面キャプチャなので大きいです)。
どどーん。OpenPNE2系と全然かわらない!
それもそのはず、OpenPNE3.4には「opSkinClassicPlugin」というOpenPNE2系のデザインを再現するためのプラグインが追加されたんです。そのため、アップグレード後も今までとほぼ変わらないデザインでSNSを利用することができます。OpenPNE3独自の機能を使うにはOpenPNE2のデザインだと限界がありますが、しばらくこのままで運営したいって場合にはもってこいです!
コンバート後の内容は、もちろん、OpenPNE3にある機能についてはひとしきり揃った状態になっています。SNS設定やCSSの設定もきちんと反映されていますよ。
ただし、お気に入り・レビューといったOpenPNE3.4に同梱されていないプラグインのためのデータは、現時点だとコンバートの対象になっていません m(_ _)m
個人的にコンバート後に見てちょっと楽しかったのが「全体の最新アルバム」。OpenPNE2だと、SNS全体の最新アルバムって見られなかったんですよね~。改めて一覧すると「こんなアルバムができてたんだ!」というのがあってちょっと楽しいです(*´ω`*) 皆さんもコンバートしたらぜひご覧下さい。
デザインの設定
OpenPNE3.4は以前の3系よりもデザインの変更がちょっと楽になりましたよ(●゚υ゚●)
カスタムCSS
![]()
じゃじゃん。これは皆さんご存じOpenPNE3のヘッダ部分ですね。そのままでもシックな感じで素敵ですね。
でも、私のSNSはもっとラフなかんじだから、黄色をベースにしたたポップなやつにしたい!!
というわけで・・・
変更しました。OpenPNE3の中身は一切いじらないでやってます~。
ロゴ画像・背景画像は別の場所にアップしてるので、直接置き換えちゃった方がはやいかもですが、参考までに(*´ω`*)
/* ヘッダの背景色・背景イメージを変更 */
#Header { background: #ffffff url(背景画像のURL) repeat-x scroll 0 0; }/* ロゴ画像を変更 */
#Header h1 { background: transparent url(ロゴ画像のURL) no-repeat scroll 0 0; }/* グローバルナビのリンク色・罫線を変更 */
#globalNav li a{ color: #000000; }
#globalNav li{ border: none;}
#globalNav li a:hover{ background: none; }/* コンテンツ表示領域の空色グラデーションを削除 */
#Contents { background: #ffffff; }
OpenPNE3はOpenPNE2よりデザインの変更に自由がききそうなので、カスタムCSSをゴリゴリするだけで全然違うデザインのSNSになれそうです。
※ サンプルの背景画像はDotted Background Generatorを使用しました。可愛いドット背景が簡単に作れるなんて最高ですね
携帯版配色設定
携帯版の配色も好きなように変更できるようになりました。背景・文字色・見出しの色など、27箇所の色を変更できます!
「27箇所も色考えるなんて大変だよ~(´ё`;;)」という方は、プリセットスキンがおススメです。
あらかじめ「レッド」「イエロー」「ブルー」「ネイビー」「グリーン」「パープル」「ベージュ」のテーマカラーに沿った配色が用意されてるので、ボタン一発で色変更を行うことができます。マイホームのちょこっとだけですが、サンプル載せておきますね~。
HTML挿入
HTML挿入とは、その名の通りHTMLタグが反映される部分の設定です。ページの頭とお尻にHTMLを置くことができます。アクセス解析なんか入れるのに便利ですよ。
HTML header内にも挿入可能なので、追加のCSSや検索キーワードなどをいれることができます。
OpenPNE3デモSNSにある「フィードバック」ボタンもHTML挿入を使ってるんですよ。
他のサービスとSNSを連携させる場合、ヘッダ、フッタにサービス共通のナビゲーションを入れるのもHTML挿入で行えます。
外部サービスとの連携
OpenPNE3は外部の情報をSNS内に表示させるのがちょっと楽になりました。
リンク集・RSSリーダーガジェット
OpenPNE2で外部のブログの情報をサイドバナーに表示させたいとき、RSSフィード用のブログパーツを探してきてサイドバナーに設置~のように色々工夫が必要でしたが、OpenPNE3でそれが簡単になりました!RSSリーダーガジェットの登場です~(〃゜∀゜人)
更に、関連サイトのリンク集を簡単に作成できるリンク集ガジェットも追加です!
設定は「管理画面」>「デザイン設定」>「ガジェット設定」から行います。
「リンク集」「RSSリーダー」は、PC版ならプロフィール画面以外全て設置可能です。
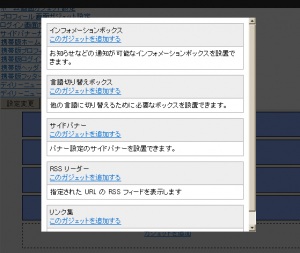
まずは表示したい画面の表示したい箇所にある「ガジェットを追加」をクリックします。今回はサイドバナーに入れますよ。

どーん!クリックするとカッコイイ感じにガジェット追加画面が登場。「RSSリーダー」や「リンク集」が選択肢にでてくるので、好きなものを選択しましょう。今回はRSSリーダーを選択します。

追加されたー。ガジェットの追加・削除って、ついついこれで満足して画面遷移しちゃったりするんですよね。忘れずに「設定変更」ボタンを押しましょう。
設定変更ボタンを押したらガジェットの編集です。「RSSリーダー」のガジェットを選択して追加の時と同じように編集画面を開き、タイトルと取得するRSSのURLを入力します。
設定完了後の画面はこんなかんじ。

ついでにリンク集も追加しました。OpenPNE2のサイドバナーでHTMLをせっせと変更してた苦労を知っていると、嬉しくて周りに言いふらしたくなる気分です。
※ OpenPNE2でこれを実現させるためにサイドバナーを変更に変更を加えた末路は、OpenPNE公式SNSのHTMLソースでご覧いただけます・・・(=ё=`;)
これでちょっとの情報表示ならすぐに完了!わーい
外部ログイン機能
「ログインフォームは他のサービスのページ内に設置したい。SNSのログイン画面なんていらないよ~。」という場合はこの設定がオススメ。ログイン画面に遷移する場所を全て任意のページに飛ばしてくれるようにします。
設定は「管理画面」>「SNS設定」>「外部ログインページ設定」です。リダイレクトさせたいページのURLを入力するだけで設定完了。PC・携帯両方ともできますよ!
その他の機能追加・改善
OpenPNE3.4には、これ以外にも何やらよさげな機能が追加されましたよ。
アクティビティ機能

現在OpenPNE3デモSNSに表示されている「アクティビティ機能」。これ何?twitter??
今のところtwitterのような役割しか果たしてませんが、これは、ほかの機能が対応してくれれば更新情報を出してくれるようになります。
「○○さんが日記を追加しました!」
「○○トピックに新規書き込みがありました!」
みたいに。結構夢が広がる機能ですよね。今回はベースができあがったということで、今後の開発でどういう情報がのっけられるようになるのか期待です。
「こんな更新情報のっけてよ~」という要望があれば、ぜひぜひ右側の「フィードバック」ボタンから提案おねがいします!
※ しばらくしたら日記プラグインが対応されそうです。オガワさんがんばってください!
CAPTCHA機能
Q. CAPTHAってなに?
A. 新規登録・フレンド招待などに表示されるスパム防止用の画像認証です
登録・招待・メールアドレス変更など、ちょっとセキュリティに気をつけたい場所にこの画像認証が表示されます。
OpenPNE2だと使用する・しないの設定はconfig.phpで行っていましたが、OpenPNE3では「SNS設定」から変更できるようになりました!
コミュニティ副管理者機能
コミュニティを複数人で管理したい場合に使うのが、コミュニティ副管理者機能です。
コミュニティ管理者に近い権限を持っている副管理者を、参加者の中から指定することができるんですよー。
OpenPNE2では副管理者も一人しかつくれませんでしたが、OpenPNE3では複数人の指定が可能になりました。

表示はこんな感じです。これで、「みんな管理者コミュニティ」みたいなのも作れるかも!!
おわりに
OpenPNE3.4で追加された目立つ機能はだいたいこれぐらいです。これをきっかけにOpenPNE3を触ってくれる人がちょっとでも増えてくれればなーと思います。
実際にやってみた感想・連絡はこちらへ
OpenPNE3の魅力的な場所、ほかにもあればぜひ教えてください。アップグレード時に詰まった部分・解消法などの経験もききたいので、公式SNSにあるOpenPNE3 を利用するための環境のセットアップができない!情報収集コミュに、ばんばん情報を集めてくれると嬉しいです。
バグ報告はこちらへ
コンバータがうまくうごかない!設置したけどホワイトアウトする画面がでる>< のようなバグ報告は、公式SNSで報告すれば定期的に収集がおこなわれます。
相談・質問の場合は質問全般コミュニティに相談すると、ノウハウをたっぷりもった歴戦のOpenPNE管理者さん達が相談にのってくれます。
※ 報告は、OpenPNEのバージョンや環境、カスタマイズの有無や現象が発生した経緯など、できるだけ書いてもらえると検証しやすくて助かりますm(_ _)m
収集を待っていられない場合はOpenPNEの開発を管理しているredmineでチケット作成しちゃうのが一番早いです。
開発の参加はこちらへ
「OpenPNEの開発に参加したい!」という場合、とくに申請は必要ありません。ソースはgithubにあるので、自由にフォークしてください。
OpenPNE3開発用redmineにあるチケットの作成・着手も、気になったらやってもらえると嬉しいです。
事前・事後に何かしら連絡を行いたい場合は、OpenPNE開発者メーリングリスト [openpne-dev@ml.pne.jp]までお願いします。
その他のコンタクトはこちらへ
最近、OpenPNE開発者はtwitterでの活動が熱いです。
OpenPNE用タグ(#openpne) 、OpenPNE3開発用タグ(#op3dev)にひっかかるツイートはOpenPNE開発チームがチェックしているので、気軽に呟いてみてください。開発者もよく呟いてますよ~。
pnetan(http://twitter.com/pnetan )もtwitterで気まぐれにツイートしているので、この子に対して連絡を行えば反応してくれるかもしれません。(ただし、pnetanも生き物なので寝ているときは寝ていますし、遊んでるときは遊んでます・・・悪しからず。)
呟きじゃなくて残る形で連絡を行いたい場合は、OpenPNE開発者メーリングリスト [openpne-dev@ml.pne.jp]をご利用ください。MLへの参加はこちら / 過去ログはこちら
コメント:6
- 清水 10-02-10 (水) 12:34
-
So-net SNSからの引っ越し先を探していますが、安いレンタルサーバーには、sshアクセスができないものが多いのですが、ftpだけでOpenPNE3をインストールする方法をお教えください。
- kiwa 10-02-10 (水) 17:06
-
清水さん>
コメントありがとうございます。
FTPだけでOpenPNE3をインストールしたという報告は、今のところいただいていません。
開発者もまだ試してないので、すぐに説明はできない状態です。申し訳ありませんm(_ _)m
動作報告・インストール手順がで次第、このブログでも紹介したいと思います。 - JOJO 10-02-11 (木) 20:33
-
So-net SNSからの引っ越し先を探しています。登録人数やアルバム使用の有無などで容量は大きく変わっていくと思いますが、ご利用なさったheteml-スタンダードプランの10GBで容量的には問題なく何年も運営できるのでしょうか?
- kiwa 10-02-12 (金) 15:00
-
JOJOさん>
私は30人程度がまったり活動している小規模なSNSしか運営していないので、その程度だとそれなりに問題なく運営できるとおもいます。
ただ本格的に多くのメンバーが活発に活動しているSNSだとどうなるのかはわかりません。
OpenPNE 公式SNSには実際に多くのユーザを抱えるSNSを運営されている方がたくさんいらっしゃるので、 そちらで質問した方が良い情報が手に入ると思いますよ。 - tamago 10-06-21 (月) 12:01
-
はじめまして。
openPNE3.xの全体の最新アルバムなどアルバム系をサムネイルで見せるにはどうしたらいいですか? - yusuke 14-09-10 (水) 15:21
-
お忙しい中申し訳ありません。
cssの送信ができないのですが、なぜでしょうか?